Oláaaa!
Hoje fizemos um pião! Foi um grande desafio, mas no final, o resultado foi interessante:
quarta-feira, 14 de dezembro de 2016
segunda-feira, 12 de dezembro de 2016
❤ Movimento Código Portugal
O Movimento Código Portugal é uma campanha de mobilização nacional para a literacia digital e a computação.
Na aula passada participamos nesta iniciativa, jogando e tentando passar os vários níveis.
Todas as escolas do país que quiseram aderir, também o fizeram!
Na aula passada participamos nesta iniciativa, jogando e tentando passar os vários níveis.
Todas as escolas do país que quiseram aderir, também o fizeram!
segunda-feira, 5 de dezembro de 2016
❤ CorelDRAW
Ainda na exploração do programa, construimos a seguinte figura e através do menu ''organizar'' fizemos transformações, alinhar, distribuir e ordenar.
Noutra página, duplicamos objetos:
Noutra página, duplicamos objetos:
Numa outra página, com figuras diferentes, agrupamos, desagrupamos e combinamos objetos:
E finalmente, na opção ''formato'' utilizamos os diversos itens: soldar, aparar, interseção, simplificar e combinar (respetivamente).
quarta-feira, 30 de novembro de 2016
❤ CorelDRAW
Exploramos também variadas ferramentas, todas bastante interessantes:
A mistura:


No quadrado seguinte utilizamos uma ferramenta de preenchimento interativo, e nos circulos usamos contorno e preenchimento inteligente:
contorno
sombreamento (com contorno)
a estrela tem transparência
...e com o conta-gotas copiamos uma das cores para o quadrado
E através da ferramenta distorcer obtivemos a segunda imagem:
A mistura:


No quadrado seguinte utilizamos uma ferramenta de preenchimento interativo, e nos circulos usamos contorno e preenchimento inteligente:
Nas estrelas complexas em baixo usamos:
contorno
sombreamento (com contorno)
a estrela tem transparência
...e com o conta-gotas copiamos uma das cores para o quadrado
E através da ferramenta distorcer obtivemos a segunda imagem:
segunda-feira, 28 de novembro de 2016
❤ CorelDRAW
Para explorarmos as diferentes texturas, fizemo-lo numa só imagem:
1-Preenchimento uniforme
2- Preenchimento gradiente
3- Preenchimento textura
4- Preenchimento padrão
5- Preenchimento PostScript
6- Preenchimento textura
❤ CorelDraw
Olá!
Na última aula iniciamos o desenho vetorial, explorando o programa "CorelDRAW".
Começamos por experimentar as várias funcionalidades do programa, e vamos partilhar aqui algumas das nossas criações:
Nesta imagem utilizamos formas (circulo, e estrelas complexas), e preenchimento com cor e texturas.
Na última aula iniciamos o desenho vetorial, explorando o programa "CorelDRAW".
Começamos por experimentar as várias funcionalidades do programa, e vamos partilhar aqui algumas das nossas criações:
Nesta imagem utilizamos formas (circulo, e estrelas complexas), e preenchimento com cor e texturas.
quarta-feira, 16 de novembro de 2016
❤ Compressão e formatos de ficheiros
Olá!
O tema que viemos abordar hoje é ainda relacionado com a imagem. Primeiro vamos comparar tipos de compressão de imagens, e depois vamos ver alguns formatos de ficheiros.
Compressão de imagens, em Ciência da Computação, é a aplicação de compressão de dados em imagens digitais. Como efeito, o objectivo é reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias.
Formatos de ficheiros de imagem bitmap:
BMP (Bitmap) O formato BMP é um dos formatos mais simples, onde um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis num quadro de pontos e gere as cores, quer em cor verdadeira, ou através de uma paleta indexada.
GIF (Graphics Interchange Format)O formato GIF é um formato de imagem de mapa de bits muito usado em páginas da Internet para imagens fixas ou para animações, uma vez que ocupa pouco espaço e quando alterado o seu tamanho original a qualidade não é perdida.
PNG (Portable Network Graphics)
O formato PNG é um formato de imagem que foi projetado para substituir o formato GIF, pois o formato PNG é, principalmente, melhor na compressão de imagem. Este formato suporta uma profundidade de cor até 48 bits, mas ao contrário do GIF não suporta animação.
TIFF (Tagged Image File Format)
O formato TIFF é um formato gráfico, desenvolvido pelo empresa Aldus, que permite armazenar imagens bitmap de tamanho considerável sem que ocorra perda de qualidade.
Entre os formatos gráficos este é o melhor em qualidade de imagem e consequentemente o maior em tamanho.
Vejamos uma comparação entre os vários formatos:
Formatos de ficheiros de imagem vetorial:
CDR (CorelDraw) : O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation, Canadá. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas, etc) confecção de cartazes, etc.

http://d2r5da613aq50s.cloudfront.net/wp-content/uploads/284545.image0.jpg
https://66.media.tumblr.com/d704f8ef21c33e5fdd2cf5f96c64e910/tumblr_mycfq5HwDJ1r9rjlro1_500.gif
http://www.gimp.org/tutorials/GIMP_Quickies/JPG-Compression-Sample.png
http://www.visual-integrity.com/wp-content/uploads/2016/02/pdf-page.png
http://i.stack.imgur.com/B09oZ.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuC3TRIbYPKYCC7MraXOxAW0g8XTyjt_AB5a6v4jdNNQQQCZb7c1pabYEAtDJH81ilMqza9qnT_11PoWH1oTR0pDIyk6VLcHNWnFTFfCC0C5K8hshCScDwYS2ZyFPzIiqCrsvZZZuOqiAU/s1600/tiff.png
O tema que viemos abordar hoje é ainda relacionado com a imagem. Primeiro vamos comparar tipos de compressão de imagens, e depois vamos ver alguns formatos de ficheiros.
Compressão de imagens, em Ciência da Computação, é a aplicação de compressão de dados em imagens digitais. Como efeito, o objectivo é reduzir a redundância dos dados, de forma a armazenar ou transmitir esses mesmos dados de forma eficiente.
O tipo de compressão aplicado pode ser com ou sem perda de dados:
A compressão sem perda de dados é normalmente aplicada em imagens em que a qualidade e a fidelidade da imagem são importantes, como para um fotógrafo profissional, ou um médico quanto às radiografias.
A compressão com perda de dados é utilizada nos casos em que a portabilidade e a redução da imagem são mais importantes que a qualidade, sem no entanto menosprezar esta. É o caso das máquinas fotográficas digitais em geral, que gravam mais informação do que o olho humano detecta: alguns sistemas de compressão usam este fato, com vantagem, podendo por isso desperdiçar dados "irrelevantes".
BMP (Bitmap) O formato BMP é um dos formatos mais simples, onde um ficheiro BMP é um ficheiro bitmap, ou seja, um ficheiro de imagem gráfico que armazena os pixéis num quadro de pontos e gere as cores, quer em cor verdadeira, ou através de uma paleta indexada.
GIF (Graphics Interchange Format)O formato GIF é um formato de imagem de mapa de bits muito usado em páginas da Internet para imagens fixas ou para animações, uma vez que ocupa pouco espaço e quando alterado o seu tamanho original a qualidade não é perdida.
JPEG (Joint Photographic Experts Group)O formato JPEG é um formato bastante usual que é utilizado na compressão de ficheiros. É, tal como o formato GIF, muito utilizado em páginas Web porque ocupa pouco espaço, mas que quando comprimido perde informação, uma vez que elimina dados irrelevantes e redundantes.
PDF (Portable Document Format)
O formato PDF é um formato de arquivo desenvolvido pela empresa Adobe Systems que converte e comprime documentos para possibilitar a visualização destes, independente de qual tenha sido o programa que os originou.
O formato PDF é um formato de arquivo desenvolvido pela empresa Adobe Systems que converte e comprime documentos para possibilitar a visualização destes, independente de qual tenha sido o programa que os originou.
PNG (Portable Network Graphics)
O formato PNG é um formato de imagem que foi projetado para substituir o formato GIF, pois o formato PNG é, principalmente, melhor na compressão de imagem. Este formato suporta uma profundidade de cor até 48 bits, mas ao contrário do GIF não suporta animação.
TIFF (Tagged Image File Format)
O formato TIFF é um formato gráfico, desenvolvido pelo empresa Aldus, que permite armazenar imagens bitmap de tamanho considerável sem que ocorra perda de qualidade.
Entre os formatos gráficos este é o melhor em qualidade de imagem e consequentemente o maior em tamanho.
Vejamos uma comparação entre os vários formatos:
Formatos de ficheiros de imagem vetorial:
CDR (CorelDraw) : O CorelDRAW é um programa de desenho vetorial bidimensional para design gráfico desenvolvido pela Corel Corporation, Canadá. É um aplicativo de ilustração vetorial e layout de página que possibilita a criação e a manipulação de vários produtos, como por exemplo: desenhos artísticos, publicitários, logotipos, capas de revistas, livros, CDs, imagens de objetos para aplicação nas páginas de Internet (botões, ícones, animações gráficas, etc) confecção de cartazes, etc.
PS (ou PostScript) : Este formato é largamente suportado e pode, inclusive, ser enviado diretamente à maioria das impressoras recentes para aproveitamento máximo da sua qualidade de impressão. Porém este é um formato simples que não suporta canal alfa nem filtros e por isso não pode ser usado sempre como formato intermediário para impressão.

http://d2r5da613aq50s.cloudfront.net/wp-content/uploads/284545.image0.jpg
https://66.media.tumblr.com/d704f8ef21c33e5fdd2cf5f96c64e910/tumblr_mycfq5HwDJ1r9rjlro1_500.gif
http://www.gimp.org/tutorials/GIMP_Quickies/JPG-Compression-Sample.png
http://www.visual-integrity.com/wp-content/uploads/2016/02/pdf-page.png
http://i.stack.imgur.com/B09oZ.png
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuC3TRIbYPKYCC7MraXOxAW0g8XTyjt_AB5a6v4jdNNQQQCZb7c1pabYEAtDJH81ilMqza9qnT_11PoWH1oTR0pDIyk6VLcHNWnFTFfCC0C5K8hshCScDwYS2ZyFPzIiqCrsvZZZuOqiAU/s1600/tiff.png
segunda-feira, 14 de novembro de 2016
❤ Modelo YUV
Aplicações: O modelo YUV é adequado para as televisões a cores, uma vez que permite enviar a informação da cor separada da informação de luminância. Assim, os sinais de televisão a preto e branco e os sinais a cores são facilmente separados. Este modelo também é adequado para sinais de vídeo.
❤ Modelo CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (black). O modelo CMY é um modelo subtrativo, descrevendo as cores como uma combinação das três cores primárias de impressão ciano (Cyan), magenta (Magenta) e amarelo (Yellow). A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores, e esta resulta da sobreposição das cores primárias (ciano, magenta e amarelo).
O modelo CMYK baseia-se na forma como a Natureza cria as suas cores quando reflete parte do espectro de luz e absorve outros. Daí ser considerado um modelo subtrativo, visto que as cores são criadas pela redução de outras da luz que incide sobre a superfície de um objeto.
O modelo CMYK é utilizado na impressão em papel. Esta assenta na sobreposição de camadas de tinta de ciano, magenta, amarelo e preto, representando as áreas brancas a inexistência de tinta e as áreas escuras uma concentração de tinta.
❤ Modelo HSV
O modelo HSV é definido pelas grandezas tonalidade (Hue), saturação (Saturation) e valor (Value). A tonalidade ou matriz é a cor pura com saturação e luminosidade máximas (ex: amarelo, laranja, verde, etc.) que se exprime num valor angular entre 0º e 360º. A saturação indica a maior ou menor intensidade da tonalidade, ou seja, se se trata de uma cor esbatida (cinzenta) ou forte (pura) e exprime-se num valor percentual entre 0 e 100%. Uma cor saturada ou pura não contém a cor preta nem a branca.
O valor traduz a luminosidade (luz refletida) ou o brilho (luz emitida) de uma cor, ou seja, se uma cor é mais clara ou mais escura, indicando a quantidade de luz que a mesma contém. Por outras palavras, esta grandeza indica a quantidade de preto e exprime-se num valor percentual entre 0 e 100%. Assim, a tonalidade e a saturação são elementos de crominância e a luminosidade e o brilho são elementos da luminância.
Aplicações: O modelo HSV é utilizado na mistura de cores do ponto de vista artístico, pois para os artistas plásticos este modelo é mais intuitivo de utilizar que o modelo RGB. Sendo assim, estes obtêm as cores das suas pinturas através da combinação da tonalidade com elementos de brilho e saturação e não através de combinações de vermelho, verde e azul.
http://www.mathworks.com/help/images/hsvcone.gif
http://www2.ic.uff.br/~aconci/MODELOHSV.html
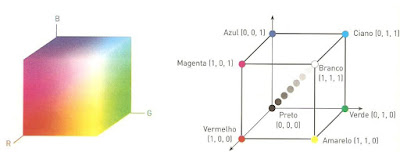
❤ Modelo RGB
O modelo RGB é um modelo aditivo que permite exibir imagens de cor em monitores. Descrevem as cores como uma combinação de três cores primárias, que não resultam da mistura de nenhuma outra cor: vermelho (Red), verde (Green) e azul (Blue).
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (completamento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Características:
Aplicações: As aplicações do modelo RGB estão associadas à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
Uma cor no modelo de cores RGB pode ser descrita pela indicação da quantidade de vermelho, verde e azul que contém, representando-se por um conjunto de valores numéricos que pode variar entre o mínimo (completamento escuro ou preto) e o máximo (branco). Os valores que cada uma das cores do modelo RGB pode representar são: decimal de 0 a 1, inteiro de 0 a 255, percentagem de 0% a 100% e hexadecimal de 00 a FF.
Características:
- resolução de uma imagem
- profundidade de cor
Aplicações: As aplicações do modelo RGB estão associadas à emissão de luz por equipamentos como monitores de computador e ecrãs de televisão.
❤ Pixel , Resolução, Profundidade de cor e Tamanho de ficheiro
Olá!
Hoje, ainda com o subtema da imagem, vimos falar um pouco de alguns conceitos:
Pixel
Pixel (aglutinação de Picture e Element, ou seja, elemento de imagem) é o menor elemento num dispositivo de exibição (como por exemplo um monitor), ao qual é possível atribuir-se uma cor. De uma forma mais simples, um pixel é o menor ponto que forma uma imagem digital, sendo que o conjunto de milhares de pixels forma a imagem inteira.



A resolução de imagem descreve o nível de detalhe que uma imagem comporta. O termo aplica-se igualmente a imagens digitais, imagens em filme e outros tipos de imagem. Quanto mais alta a resolução da imagem, maior é o detalhe da mesma.
A resolução de imagem pode ser medida de várias formas. Basicamente, a resolução quantifica quão próximas as linhas podem ficar umas das outras e ainda assim serem visivelmente determinadas.
A profundidade da cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho de uma imagem
O tamanho de um ficheiro refere-se ao espaço ocupado por um determinado ficheiro no disco rígido do computador. O espaço pode ser medido em Kilobytes (Kb), Megabytes (Mb), Gigabytes (Gb), etc. O tamanho de um ficheiro é influenciado por várias componentes, tais como o número de pixeis da imagem (ter um maior número de pixeis significa que a imagem apresentará maior resolução e será mais detalhada, mas isso também vai levar a que a imagem ocupe mais espaço em disco) e o formato do ficheiro (as imagens em formato GIF, JPEG, PNG e TIFF apresentam diferentes capacidades de compressão, como vos explicaremos num artigo seguinte, o que leva a que dependendo do formato, as mesmas imagens apresentem tamanhos diferentes).
 |
| Tamanho da imagem em função da sua resolução |
Nos 4 posts seguintes vamos falar sobre os diferentes modelos de cor: RGB, CMYK, HSV e YUV.
segunda-feira, 7 de novembro de 2016
❤ Cor
Olá!
Relacionado com a imagem, vem um tema muito importante: a cor.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
As cores possuem diferentes significados que variam entre diferentes culturas. Na cultura ocidental, as cores estão relacionadas com as emoções do ser humano. Também podem assumir diferentes funções, por exemplo, através das cores padronizadas dos semáforos.
No nosso cérebro, as cores podem despertar certas sensações e por isso as cores têm significados diferentes.
Portanto, a interpretação é feita pelo nosso cérboro, após a luz atravessar a íris e ser projetada na retina. Os olhos são sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
Relacionado com a imagem, vem um tema muito importante: a cor.
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos. A cor branca representa as sete cores do espectro: vermelho, laranja, amarelo, verde, azul, anil e violeta. A cor preta é a inexistência de cor ou ausência de luz.
No nosso cérebro, as cores podem despertar certas sensações e por isso as cores têm significados diferentes.
Portanto, a interpretação é feita pelo nosso cérboro, após a luz atravessar a íris e ser projetada na retina. Os olhos são sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica capta baixos níveis de luminosidade e não detecta as cores. Este tipo de visão é utilizado durante a noite, ou estando em ambientes escuros depois de certo tempo, onde o olho passa a ser mais sensível às ''luzes azuis''.
A visão fotópica é a que possibilita ver cores, que é utilizado durante o dia ou em níveis normais de luminosidade.
❤ Imagem
Olá!
Em suma, uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
De certo que já todos ouviram a famosa frase da autoria do filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Atualmente, esta é uma frase muito explorada pela publicidade e propaganda, no sentido de ser a comunicação visual muito mais apelativa e explicativa do que a descrição ou narração de fatos.
E quem fala em imagem, fala em fotografia. A fotografia, antes de tudo é um testemunho. Quando se aponta a câmara para algum objeto ou sujeito, constrói-se um significado, faz-se uma escolha, seleciona-se um tema e conta-se uma história, cabe a nós, espectadores, o imenso desafio de lê-las.
Hoje iniciamos uma nova e interessante subunidade em multimédia: a Imagem.
Imagem é um termo que provem do latim imāgo e que se refere à figura, representação, semelhança ou aparência de algo.
Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos cientifico, pedagógico, lúdico...
Uma imagem também é a representação visual de um objecto através de técnicas da fotografia, da pintura, do desenho, do vídeo ou de outras disciplinas.
As imagens digitais têm aplicações tanto nos campos comercial e industrial como nos campos cientifico, pedagógico, lúdico...
Podem ser impressas em revistas, jornais, textos e livros, gravadas em suportes físicos, editadas e manipuladas com a ajuda de programas informáticos e transmitidas pelas redes informáticas.
Em suma, uma imagem digital é qualquer representação bidimensional construída a partir de uma matriz binária (composta de uns e de zeros). Pode-se obter estas imagens de diversas maneiras.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Atualmente, esta é uma frase muito explorada pela publicidade e propaganda, no sentido de ser a comunicação visual muito mais apelativa e explicativa do que a descrição ou narração de fatos.
quarta-feira, 2 de novembro de 2016
❤ Curiosidade (Texto)
Já ouviram falar em nuvem de palavras?
Nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogues ou base de dados.
Para criar esta nuvem basta utilizar um site (como por exemplo este: https://tagul.com/) e é só escolher as palavras desejadas, o tipo de fonte, a forma da nuvem, e criar!
Nós fizemos a seguinte:
Nuvem de palavras é uma imagem que destaca palavras e termos que ocorrem com mais frequência em textos, blogues ou base de dados.
Para criar esta nuvem basta utilizar um site (como por exemplo este: https://tagul.com/) e é só escolher as palavras desejadas, o tipo de fonte, a forma da nuvem, e criar!
Nós fizemos a seguinte:
Subscrever:
Mensagens (Atom)